Alpha 4.0 - I Can't Come Up With a Good Name For This Devlog






Hello and welcome to another devlog by me where I rant about the nature of coding and game development, or something like that. I just released version alpha-4.0 which you can tell is a pretty big update because I upped the major version number. I was gonna release this version yesterday, but during my playtesting I kept discovering bugs. So I fixed them and said tomorrow will be the day I release a new version! Then, the next day I started playtesting again and discovered more goddamn bugs! I fixed them and then just released the damn thing. There's probably more bugs, well, there's definitely more bugs, but you gotta release stuff eventually. Anyway, this update has a lot of graphics improvements in it because graphics is apparently all anyone cares about! I'm kidding, I upgraded the graphics because it's fun to upgrade the graphics, code shaders, etc. Anyway, so here's what I added:
Parallax background
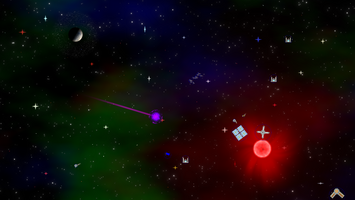
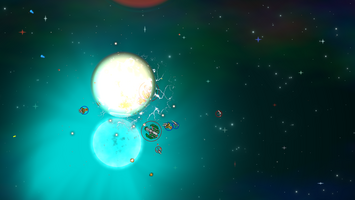
2D games tend to look flat, because, well, it's 2D. But we can trick the player's eye in order to make a 2D game look more 3D. If we have objects in the background that, whenever the player moves the camera, move slower than the objects in the foreground, it tricks the eye into seeing that those objects are actually further away from the camera, and thus, 3D. It surprised me how much something relatively subtle made a big difference in the feel of the game. To make this parallax background, I used a rectangle that covers the whole screen and a shader. The shader works by drawing layers of stars, and then offsetting the stars in these layers by the camera's position. The layers closer to the camera are offset more by the camera's position, and the layers further from the camera are offset less. This gives much more depth to the scene.
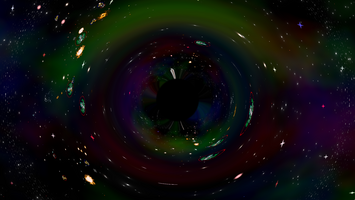
Black hole post processing effectOne time I was messing around with shaders on shadertoy and I discovered how to make a black hole light distortion effect. And I thought, wow, let me jam that into my game. So I did that. But first, I had to refactor my entire codebase because it just wasn't made with post processing effects in mind. Instead of drawing everything to a rendertexture I was just drawing everything directly to the renderwindow. That won't do. So I went through every single draw function in my codebase and switched it out so it draws to a rendertexture instead of the renderwindow. Once I was done with that, it was now possible to have a kickass black hole post processing effect. How does the black hole shader work? Well, how does a real black hole work? The gravity of a black hole is so strong that light starts orbiting the black hole. Like how an asteroid might come close to Earth and get slingshotted away by Earth's gravity. Light kinda works the same. So really all I had to do to get a black hole effect was distort the uv coordinates towards the black hole based on how close it is to the black hole. Boom. Done. Easy. I couldn't believe how easy it was, I thought it would be much more mathematical. Here's a shader I put on shadertoy that shows some simple black hole gravitational lensing: https://www.shadertoy.com/view/ftKSDm
Lua scripting
I decided to add lua scripting to the game, because I thought it would be useful to have some little scripts that can just be loaded and run by just specifying a file path instead of doing it the painful and weird C++ way which is making a map with a string key and a function pointer. Yeah, that way is tedious, which is why I put lua scripting into the game. Right now I'm using lua scripting for things like scripts executed whenever a certain projectile dies. But in the future scripting can become very useful if/when I decide to add campaign missions, custom scenarios, custom AI script support, custom gamemodes, etc.
Alliances
I also decided to add alliances between factions into the game. This means that some factions in this game are gonna NOT be at odds. Shit, now I'm gonna have to rename this game to "Some Factions Are At Odds But Some Factions Are On Good Terms With Each Other". Ah, yes, that's a good idea for a new name. The default game settings have no alliances but I added 2 alliance gamemodes. One gamemode where all factions are divided into 2 alliances, and one where all the AI factions are put into an alliance against the player, for a challenge. Alliances were actually tricky to add because I wrote a lot of code that assumed that there wouldn't ever be alliances. So I had to refactor a lot of stuff, much like when I added post processing. I need to work on my long term thinking skills.
New UI theme
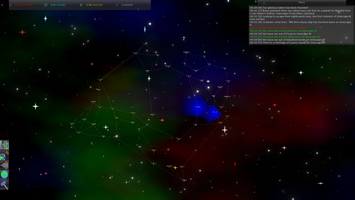
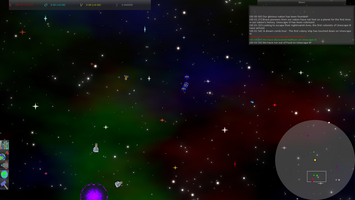
Since I have a lot of UI in the game and probably much more UI to be added, I decided to start working on my own custom UI theme, because having a nice looking UI makes a big difference in games. Previously I was using TGUI's black theme, while it's good, it's also pretty boring. TGUI makes it easy to make new themes, you just define the theme in a text file. That means there's the possibility for custom user UI themes. What I did was I used TGUI's black theme as a template for my official game UI theme and just changed out some textures with textures I drew myself. Eventually I want to replace all of TGUI's textures with my own.
Conclusion
I'm getting bored and sleepy talking about UI so I'm gonna end this devlog here. Of course what I talked about in this devlog is only a small fraction of what was added in this big update, it would take way too long to talk about everything. And my fingers are starting to hurt because I MUST type this whole devlog in one sitting. The full changelog is here: https://github.com/pancakespeople/At-Odds/releases/tag/alpha-4.0
Also, join the discord https://discord.gg/tDcPRuTUcm if you'd like to see more progress updates. Sometimes I post some progress updates there.
Files
Get At Odds
At Odds
Space RTS
| Status | In development |
| Author | PeoplePancakes |
| Genre | Strategy |
| Tags | 2D, 4X, Open Source, rts, SFML, Singleplayer, Space |
| Languages | English |
More posts
- Alpha 4.1 - Wherein I Work on GameplayApr 20, 2022
- Alpha 3.2 - Yer Money Er Yer LifeDec 27, 2021
- Alpha 3.1 - Onion RingsDec 04, 2021
- Alpha 3.0 - Tech, Trade, Soundtrack And MoreNov 10, 2021
- Alpha 2.4 - Space War CrimesSep 26, 2021
- Alpha 2.3 - Colony BuildingsAug 27, 2021
- Alpha 2.2 - Ship DesignerAug 02, 2021
- Alpha 2.1 - New Main Menu & Spatial SoundJul 05, 2021
- Alpha 2.0 - PlanetsJul 02, 2021

Leave a comment
Log in with itch.io to leave a comment.